好的Layout讓你的UI畫面看起來很有那麼一回事,後端code再爛都沒關係,接續上一篇30天Flutter手滑系列 - 布局組件(Layout Widgets)(上),接下來要介紹如何安撫多個children乖乖排列的故事。

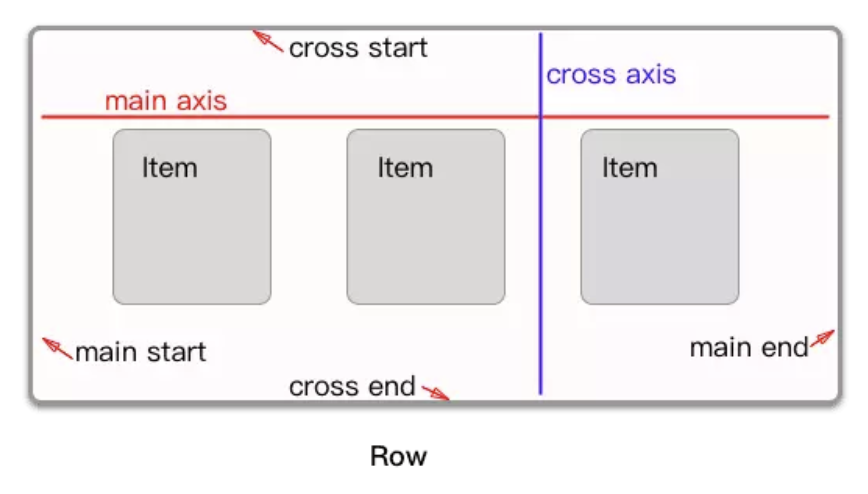
很直觀的把children排列成一列,但其本身是不能夠被捲動的,而且超過Row能容納的範圍會產生錯誤。
另外如果有WEB flexbox的基礎,排列children的相對概念是滿接近的。
在Row,有幾個重要的屬性:

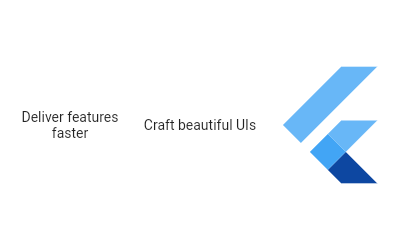
下面範例示範一個簡單的Row布局:
Row(
children: <Widget>[
Expanded(
child: Text('Deliver features faster', textAlign: TextAlign.center),
),
Expanded(
child: Text('Craft beautiful UIs', textAlign: TextAlign.center),
),
Expanded(
child: FittedBox(
fit: BoxFit.contain, // otherwise the logo will be tiny
child: const FlutterLogo(),
),
),
],
)

Column跟Row基本上差不多的,一個垂直,一個水平排列。
一樣有超過column大小會產生錯誤,以及不能夠捲動的特性。
屬性設定的概念剛好跟Row是相反。
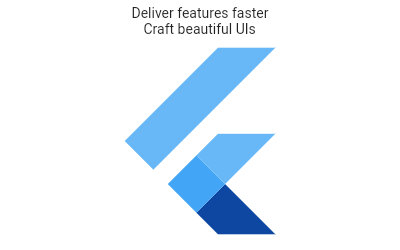
來看個簡單的範例:
Column(
children: <Widget>[
Text('Deliver features faster'),
Text('Craft beautiful UIs'),
Expanded(
child: FittedBox(
fit: BoxFit.contain, // otherwise the logo will be tiny
child: const FlutterLogo(),
),
),
],
)

ListView是最常被使用的滾動組件,可以沿著一個方向排列所有children。
在ListView比較重要的屬性如下:
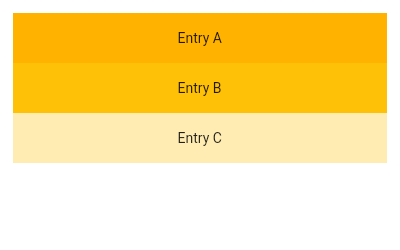
下面範例是一個簡單的ListView:
ListView(
padding: const EdgeInsets.all(8),
children: <Widget>[
Container(
height: 50,
color: Colors.amber[600],
child: const Center(child: Text('Entry A')),
),
Container(
height: 50,
color: Colors.amber[500],
child: const Center(child: Text('Entry B')),
),
Container(
height: 50,
color: Colors.amber[100],
child: const Center(child: Text('Entry C')),
),
],
)

繪製一個可捲動的二維列表。大致用法跟ListView差不多。
比較特別的有以下屬性:
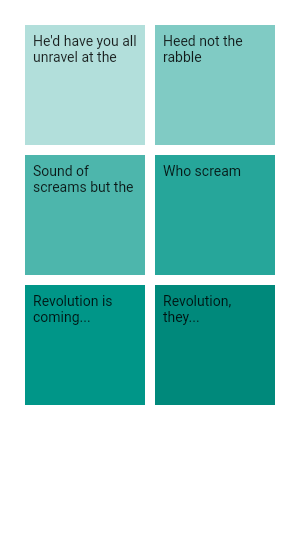
以下範例是基本的GridView,額外設置了crossAxisSpacing(主軸方向間距)和mainAxisSpacing(橫軸方向間距)兩個屬性。
GridView.count(
primary: false,
padding: const EdgeInsets.all(20),
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 2,
children: <Widget>[
Container(
padding: const EdgeInsets.all(8),
child: const Text('He\'d have you all unravel at the'),
color: Colors.teal[100],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Heed not the rabble'),
color: Colors.teal[200],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Sound of screams but the'),
color: Colors.teal[300],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Who scream'),
color: Colors.teal[400],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Revolution is coming...'),
color: Colors.teal[500],
),
Container(
padding: const EdgeInsets.all(8),
child: const Text('Revolution, they...'),
color: Colors.teal[600],
),
],
)

Stack可以想像成Web中的absolute或是Android的Frame。
其定位方式根據top、bottom、left和right來完成。
有以下重要屬性:
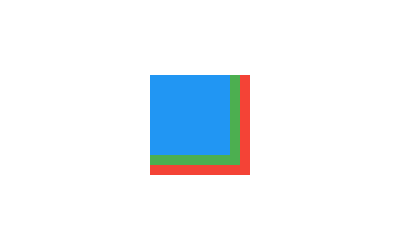
以下是利用Stack排列的範例:
Stack(
children: <Widget>[
Container(
width: 100,
height: 100,
color: Colors.red,
),
Container(
width: 90,
height: 90,
color: Colors.green,
),
Container(
width: 80,
height: 80,
color: Colors.blue,
),
],
)
布局就先介紹到這了,其實不止這些,不過常用跟重要的都已經列出。
每天都覺得時間不夠,先這樣了,有空再來慢慢補充。
https://flutter.dev/docs/development/ui/widgets/layout
https://juejin.im/post/5b623d8c5188257f0b583c77
